Overview:
This documentation is about discussing the process, we have carried out to create the admin grid for members list with simple form submission at Frontend and also describes the difficulties we came across when we processed this module.
In our Module:
After installing the module,
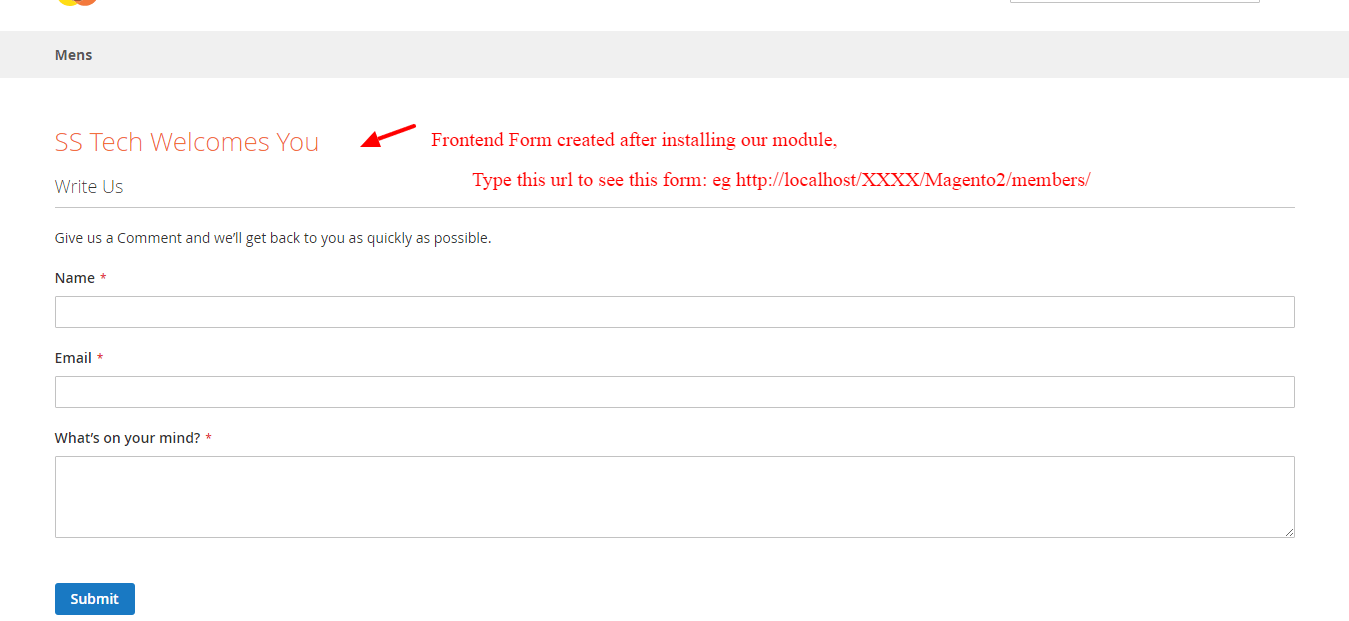
- It creates form at the frontend, check the form has created type in the address bar, (i.e) your magento base_url/ members. Eg(https://localhost/XXXX/Magento2/members/).
- After that in admin section, it creates a menu for our module (SSTECH MEMBERS); from there we can access our modules CRUD model function that is available.
- To check the process follow the installation steps mentioned below.
Installation steps:
Unzip the module file in app/code,
Folder structure will look like,
App/code
àSstech
-->Members
--> Api
-->Block
-->Controller
-->etc
-->Model
-->Setup
-- >Ui
-- >view
-->registration.php
After unzipping the module in app/code folder, to enable our module,
Open command prompt:
Using commands navigate to magento 2 root folder,
D: xampp/htdocs/XXXX/Magento2
So type the following command in magneto 2 root folder,
php bin/magneto module: status
–>This command will show the list of Modules available in magento 2.
Our Module name will displayed under List of Disabled modules ,
“Sstech_Member” (Our Module name),
Now to enable our module:
Type the command,
php bin/magneto module: enable Sstech_Member
After enabling the module, type the following commands to install DB table for our module in our site,
php bin/magneto setup: upgrade
php bin/magneto setup: static-content: deploy
php bin/magneto cache: flush
After Completing these process login in admin section to view the our Module Options , like image mentioned below,
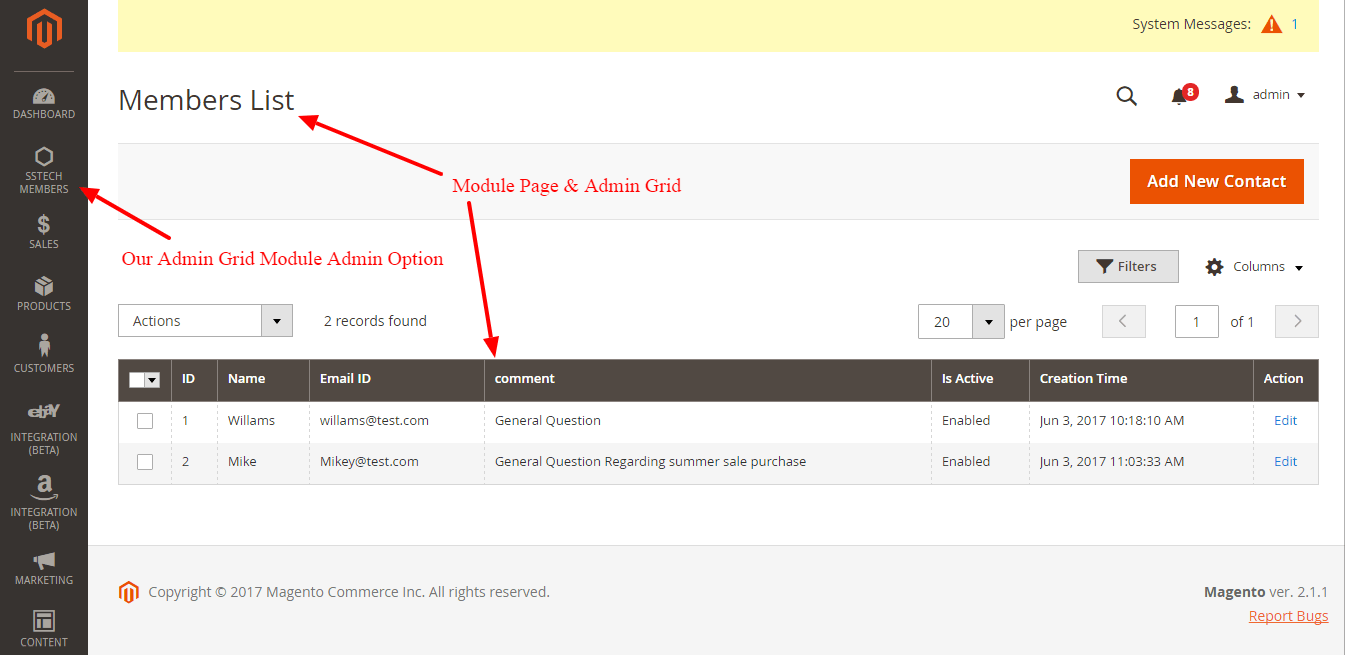
Admin Screenshot:
1. Member list Grid

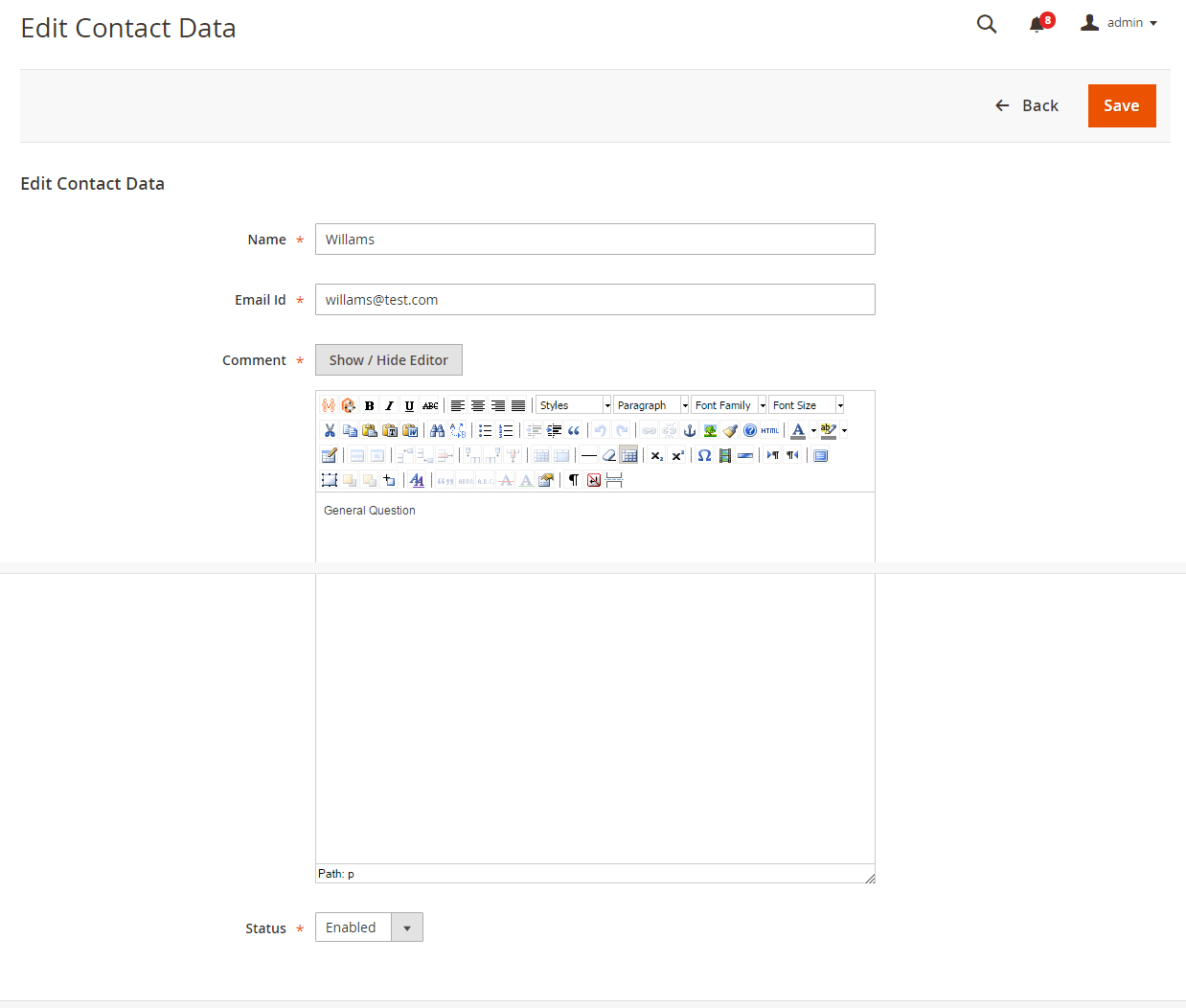
2. Admin Contact Data Edit form:

Frontend Screenshot:

To disable the module,
php bin/magneto module: disable Sstech_Member,
Issues faced & troubleshoot:
These are the main issues we faced upon creating the admin grid,
1. In Admin section , we have UI view implementation issues , that caused script issues like ,
->we had grid UI component Issue “PostGridDataProvider” not found.
When creating the grid option in admin section, we had the problem with it , we followed the procedure according certain reference articles when the magento 2 was initially launched, but we could not sort it out. But later we got the solution was that we have declared the “PostGridDataProvider” in view/adminhtml/ui_component/our_grid.xml,
But later we recognized that we need to declare it with VirtualType (Magento 2 object manager- argument replacement feature ) configuration in di.xml file. After adding the following code in our module di.xml file,
[html]
<virtualType name="PostGridDataProvider" type="Magento\Framework\View\Element\UiComponent\DataProvider\DataProvider">
<arguments>
<argument name="collection" xsi:type="object" shared="false">xxx\yyy\Model\ResourceModel\Member\Member\Collection</argument>
<argument name="filterPool" xsi:type="object" shared="false">BlogGirdFilterPool</argument>
</arguments>
</virtualType>
<virtualType name="BlogGirdFilterPool" type="Magento\Framework\View\Element\UiComponent\DataProvider\FilterPool">
<arguments>
<argument name="appliers" xsi:type="array">
<item name="regular" xsi:type="object">Magento\Framework\View\Element\UiComponent\DataProvider\RegularFilter</item>
<item name="fulltext" xsi:type="object">Magento\Framework\View\Element\UiComponent\DataProvider\FulltextFilter</item>
</argument>
</arguments>
</virtualType>
[/html]
Our grid started working fine & search functionality was not working earlier because of this issue. Now both the options were working fine.
This post was shared because this might be useful for the developers who are working with Magento 2 admin grid. Consult with us if you have anymore clarifications on it. Contact us for product development and customizing services.


